Neste post, veremos como fazer com que a página de login de seu App em iOnic não apresente o menu ou o tab abaixo na tela, ou seja, que abra uma tela limpa, somente com os campos de login e senha, por exemplo.
Fluxo
Imagine que o nosso App tenha o seguinte fluxo:
Página Login -> Página Home -> Ação Logout -> Página Login



Definindo a página de login como página inicial
Se você iniciou seu APP com o template Tabs, todas as páginas que você criar, por padrão, abrirão o TABS no rodapé.
Assumindo que você já tenha uma página criada chamada LoginPage (src/pages/login/login.html, etc…), para desativar o tabs nessa página de Login do App, vá para:
src/app/app.component.ts
Após a abertura da classe (export class MyApp{…), altere de:
rootPage:any = TabsPage;
para
rootPage:any = LoginPage;

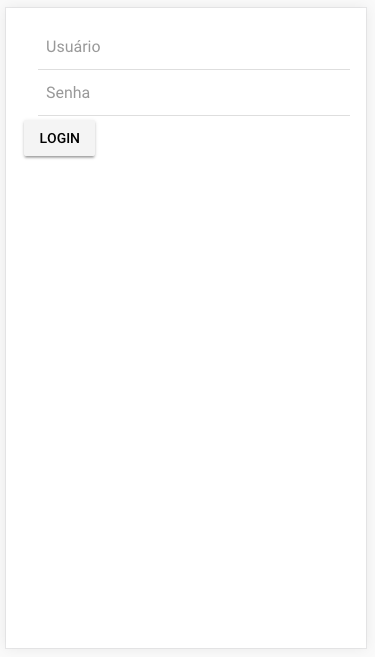
Se desejar, apenas para seguir meu exemplo, poderá colocar o seguinte conteúdo na página:
src/pages/login/login.html
<ion-content padding><ion-item><ion-input type=”text” placeholder=”Usuário”></ion-item><ion-item><ion-input type=”password” placeholder=”Senha”></ion-input></ion-item><button ion-button color=”light” (click)=”login($event)”>Login</ion-content>
E adicione a chamada de botão login no nosso arquivo login.ts.
src/pages/login/login.ts
…login(e){console.log(“Faz o login”);this.navCtrl.setRoot(TabsPage);
//Chamará a TabsPage padrão, cuja primeira página é a home}
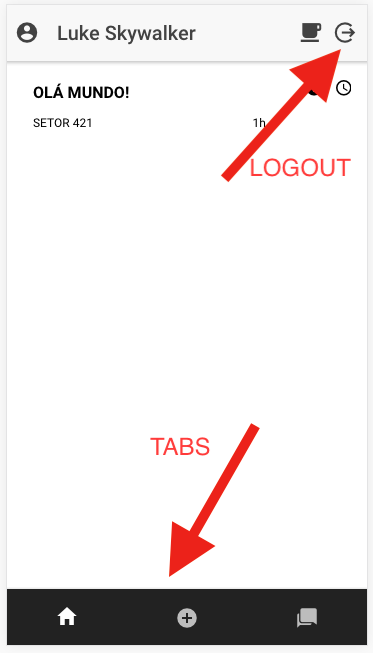
Chamando o botão de logout
Depois de clicar em login, fomos redirecionados pelo iOnic para a página Home. Agora queremos fazer o logout. Adicione um botão em qualquer parte do seu arquivo home.html. Adicione uma ação click chamada logOut, como no exemplo abaixo:
src/pages/home/home.html
<button ion-button icon-only color=”royal” (click)=”logOut($event)”><ion-iconname=”log-out”></ion-icon></button>
Vamos agora criar essa função/método. Antes disso, importe no mesmo arquivo que você irá mexer (home.ts), a classe App do iOnic:
src/pages/home/home.ts
import { App } from ‘ionic-angular’;
…
constructor(public navCtrl: NavController, public appCtrl: App){ …
…
logOut(e){console.log(“Chamou o Logout”);this.appCtrl.getRootNav().setRoot(LoginPage);}
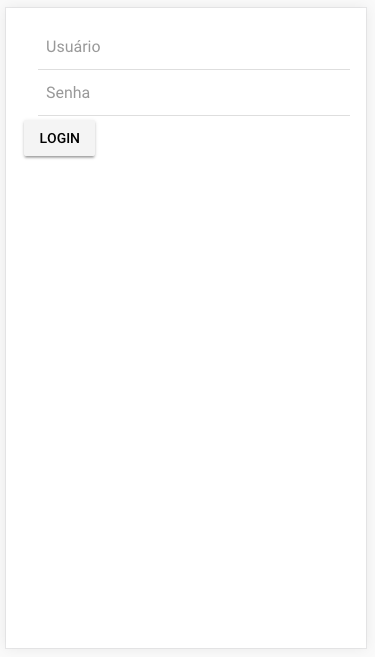
Salve e rode seu código. Quando clicar no botão de LogOut, irá abrir a página de Login sem o Tab abaixo.
Espero que tenha ajudado! Quaisquer dúvidas, fico à disposição.


Pingback: iOnic: como criar uma página de login bonita | WillBlog
William, muito obrigado por compartilhar seu conhecimento através deste post!, me ajudou bastante! Estou fazendo um App para apresentar no meu TCC com IONIC 3, sou iniciante no IONIC e estava justamente com o problema que você ensinou a resolver. Mais uma vez, Muito Obrigado!
Olá Christiano! Citando “O Homem Bicentenário”, “Isto fica feliz em ser útil!” Muito obrigado por seu comentário.