Olá pessoal!
Neste post gostaria de compartilhar com vocês um código bem simples de como gerar uma slug (URL amigável) em JQUERY baseando-se em um texto digitado em outro campo.
Sem mais rodeios, o código é o seguinte:
$("#campoTitulo").keyup(function(){
var Text = $(this).val();
Text = Text.toLowerCase();
Text = Text.replace(/[^a-zA-Z0-9]+/g,'-');
$("#campoSlug").val(Text);
});
O que você digitar em um campo com nome (name) “campoTitulo” vai ser convertido em tempo real para o formato de uma slug em um campo chamado (name) “campoSlug”. A única coisa que você tem que fazer é puxar o código padrão do JQuery e colocar na página desejada o código acima. Pronto!
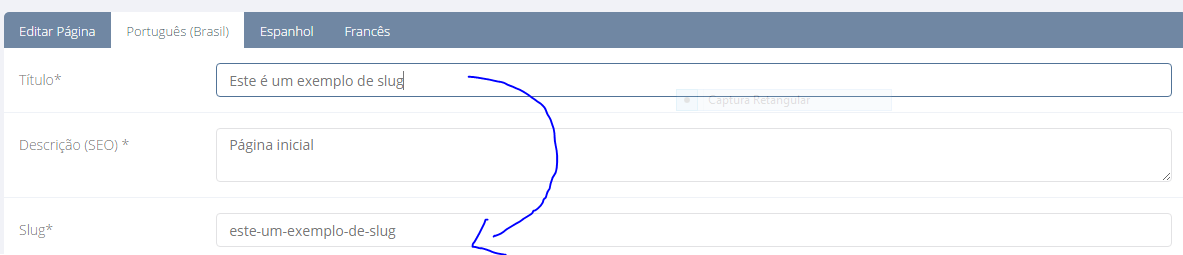
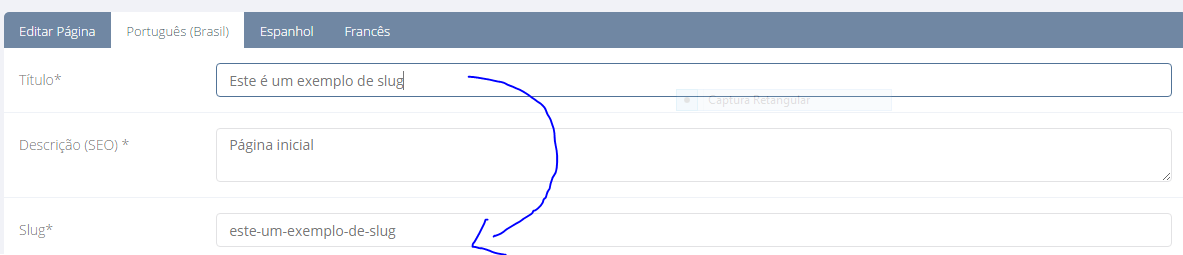
Veja como ficou no meu sistema:

Gostaram? Tem alguma sugestão de melhoria? Deixem o comentário abaixo! Obrigado.