Olá pessoal!
Já dei a dica nesse blog de como gerar slugs utilizando o PHP, no back-end, através de um método de remoção de acentos e substituição de caracteres especiais ou espaços por seus equivalentes ou pelo hífen (-). Agora vou mostrar como gerar automaticamente as slugs no front-end, preenchendo o campo de slug enquanto você digita o campo base (ex.: campo de título, nome, etc) . Lembrando que é sempre bom continuar utilizando a validação de slugs no Back-end porque o usuário pode alterar facilmente o conteúdo da slug, quer no seu formulário se estiver editável, quer pela opção “Inspecionar Elemento” da maioria dos navegadores.
Antes de mais nada, é importante que eu ressalte que os créditos por essa função JQuery são do Blog do Leo Caseiro. Abaixo do post vocês poderão encontrar o link do post original no Blog do Leo. Lá você encontrará outras maneiras de utilizar a função para gerar a slug. Tentei facilitar algumas coisas para vocês, principalmente para os iniciantes em JQuery ou JavaScript. No final, seu formulário será capaz de fazer algo semelhante ao abaixo.
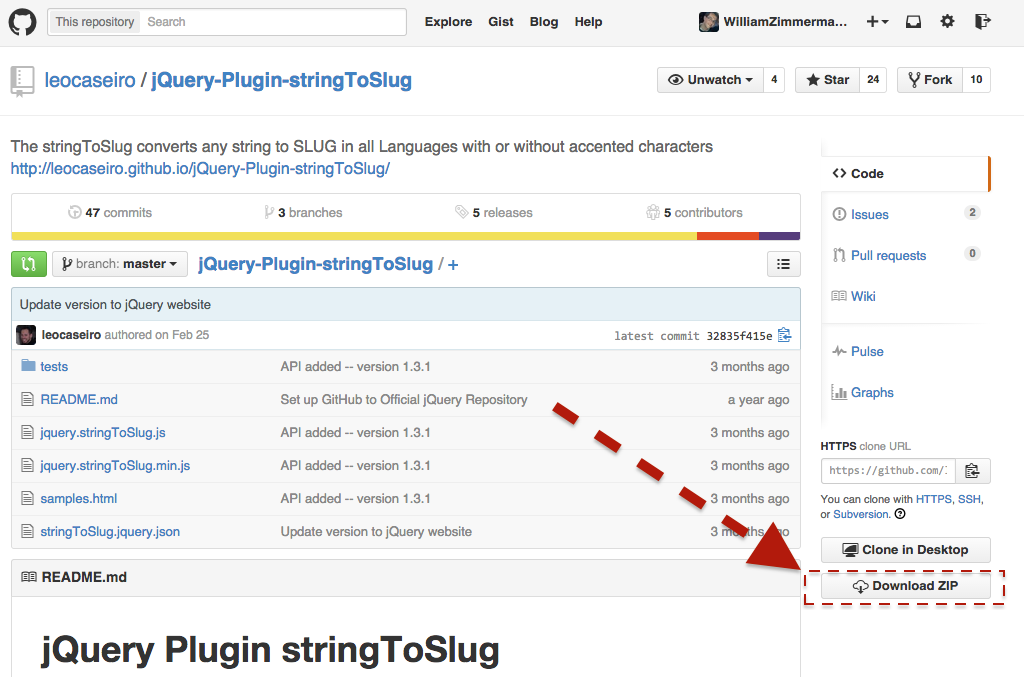
Primeiro de tudo, baixe através do GitHub os arquivos JS. Você poderá fazer o download dos arquivos clicando aqui. No GitHub, clique em Download Zip, na barra a direita (veja abaixo).
O que devo copiar para meu projeto? Basicamente, dois arquivos são importantes nesse zip, são eles: jquery.stringToSlug.js e jquery.stringToSlug.min.js. São esses arquivos que você deve ter no seu diretório de arquivos na sua pasta public (geralmente colocamos os arquivos JavaScript [incluindo JQuery] em uma pasta chamada js).
No seu arquivo onde encontra-se o formulário para o qual você deseja gerar a slug automaticamente com base em algum texto digitado em alguma input, não esqueça de importar ou chamar os arquivos .js. Deverá ser algo como isso:
<script type="text/javascript" src="/NomeDoProjeto/public/js/jquery.stringToSlug.min.js"></script> <script type="text/javascript" src="/NomeDoProjeto/public/js/jquery.stringToSlug.js"></script>
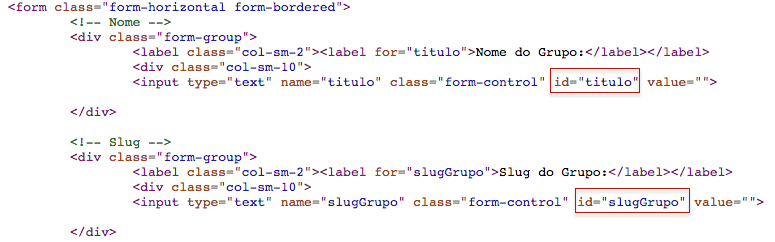
Suponhamos que você possua dois campos de texto em seu formulário (tal como o mostrado mais acima na imagem) com id titulo e o outro slugGrupo (você pode dar o nome que desejar, desde que não esteja duplicado), tal como a imagem abaixo:
Você deverá adicionar ao seu arquivo, preferencialmente após a importação dos arquivos .js para geração de slug, o seguinte código:
jQuery(document).ready(function(){
$("#titulo").stringToSlug({
setEvents: 'keyup keydown blur',
getPut: '#slugGrupo',
space: '-',
});
});
Isso fará com que, quando a página for carregada, ao digitar no campo de id título, o campo de id slugGrupo receba o valor digitado no campo anterior, adicionado de hífen (-) nos espaços chamando a função JQuery para gerar a slug.
É isso aí pessoal, o seu formulário já deve estar gerando automaticamente a slug ao digitar o título. Algo mais completo vocês podem encontrar no post original dessa função, no blog do Leo Caseiro.
Referência
Blog Leo Caseiro. Disponível em: http://leocaseiro.com.br/jquery-plugin-string-to-slug/. Acesso em 10/05/2015.




Olá, William, muito obrigado pela referência.
Nas versões 1.x.x você não precisa e nem deve incluir os dois arquivos. Somente o .min.js serve.
A partir da versão 2.0, o jQuery StringToSlug precisa do speakingurl.min.js também.
Mais detalhes em http://leocaseiro.github.io/jQuery-Plugin-stringToSlug/
Abs,